https://webhacking.kr/challenge/web-05/
Challenge 5
webhacking.kr

초기 화면은 이렇다.

Login을 누르면 위와 같은 화면이 뜨고,

Join을 누르면 이렇게 알림창이 뜬다.
Join을 눌렀을 때 회원가입 페이지로 이동하는 것이 목표일 것 같다.

url창에서 login.php를 지워보았다.

이런 식으로 php 파일 목록을 확인할 수 있다.
join.php에 접근해보았다.


bye라는 알림이 뜨고 까만 화면으로 넘어갔다.
이 페이지의 소스코드를 확인해보았다.

굉장히 긴 텍스트가 나열되어있다. 아래는 전체 코드를 개행해 정리한 것이다.
아래 사이트를 이용했다.
https://www.strictly-software.com/unpack-javascript
< html > <title > Challenge 5 < /title></head > <body bgcolor = black > <center > <script >
l = 'a';
ll = 'b';
lll = 'c';
llll = 'd';
lllll = 'e';
llllll = 'f';
lllllll = 'g';
llllllll = 'h';
lllllllll = 'i';
llllllllll = 'j';
lllllllllll = 'k';
llllllllllll = 'l';
lllllllllllll = 'm';
llllllllllllll = 'n';
lllllllllllllll = 'o';
llllllllllllllll = 'p';
lllllllllllllllll = 'q';
llllllllllllllllll = 'r';
lllllllllllllllllll = 's';
llllllllllllllllllll = 't';
lllllllllllllllllllll = 'u';
llllllllllllllllllllll = 'v';
lllllllllllllllllllllll = 'w';
llllllllllllllllllllllll = 'x';
lllllllllllllllllllllllll = 'y';
llllllllllllllllllllllllll = 'z';
I = '1';
II = '2';
III = '3';
IIII = '4';
IIIII = '5';
IIIIII = '6';
IIIIIII = '7';
IIIIIIII = '8';
IIIIIIIII = '9';
IIIIIIIIII = '0';
li = '.';
ii = '<';
iii = '>';
lIllIllIllIllIllIllIllIllIllIl = lllllllllllllll + llllllllllll + llll + llllllllllllllllllllllllll + lllllllllllllll + lllllllllllll + ll + lllllllll + lllll;
lIIIIIIIIIIIIIIIIIIl = llll + lllllllllllllll + lll + lllllllllllllllllllll + lllllllllllll + lllll + llllllllllllll + llllllllllllllllllll + li + lll + lllllllllllllll + lllllllllllllll + lllllllllll + lllllllll + lllll;
if (eval(lIIIIIIIIIIIIIIIIIIl).indexOf(lIllIllIllIllIllIllIllIllIllIl) == -1) {
alert('bye');
throw "stop";
}
if (eval(llll + lllllllllllllll + lll + lllllllllllllllllllll + lllllllllllll + lllll + llllllllllllll + llllllllllllllllllll + li + 'U' + 'R' + 'L').indexOf(lllllllllllll + lllllllllllllll + llll + lllll + '=' + I) == -1) {
alert('access_denied');
throw "stop";
} else {
document.write('<font size=2 color=white>Join</font><p>');
document.write('.<p>.<p>.<p>.<p>.<p>');
document.write('<form method=post action=' + llllllllll + lllllllllllllll + lllllllll + llllllllllllll + li + llllllllllllllll + llllllll + llllllllllllllll + '>');
document.write('<table border=1><tr><td><font color=gray>id</font></td><td><input type=text name=' + lllllllll + llll + ' maxlength=20></td></tr>');
document.write('<tr><td><font color=gray>pass</font></td><td><input type=text name=' + llllllllllllllll + lllllllllllllllllllllll + '></td></tr>');
document.write('<tr align=center><td colspan=2><input type=submit></td></tr></form></table>');
} < /script>
</body > </html>
아래와 같이 브라우저 콘솔을 이용해 해석해보았다.

이런 식으로 읽기 쉽게 바꿔주면 아래와 같은 결과를 얻을 수 있다.
if (eval(document.cookie).indexOf(oldzombie) == -1) {
bye;
}
if (eval(document.URL).indexOf(mode=1) == -1) {
alert('access_denied');
history.go( - 1);
} else {
document.write('<font size=2 color=white>Join</font><p>');
document.write('.<p>.<p>.<p>.<p>.<p>');
document.write('<form method=post action=join.php>');
document.write('<table border=1><tr><td><font color=gray>id</font></td><td><input type=text name=id maxlength=5></td></tr>');
document.write('<tr><td><font color=gray>pass</font></td><td><input type=text name=pw maxlength=10></td></tr>');
document.write('<tr align=center><td colspan=2><input type=submit></td></tr></form></table>');
}
우선 쿠키값에 oldzombie가 있고, url에 mode=1이 있어야 한다.

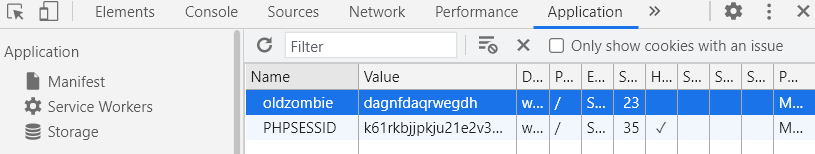
먼저 oldzombie라는 쿠키를 추가해주었다. Value에는 아무 값이나 넣었다.

그리고 이렇게 url창에서 mode=1을 추가해주었다.

엔터를 쳐 보니 이렇게 회원가입 페이지가 떴다.
아이디는 admin, 패스워드는 1111을 넣고 회원가입을 했지만, 이미 존재하는 아이디라고 회원가입이 되지 않았다.
그래서 burp suite를 이용해 admin%20%00으로 다시 가입했다.


성공적으로 회원가입이 되었다.
다시 로그인 페이지로 돌아가서 burp suite로 로그인했다.


Clear!
'WEB > Webhacking.kr' 카테고리의 다른 글
| [Challenge(Old)] old-08 (35) (0) | 2021.09.25 |
|---|---|
| [Challenge(Old)] old-07 (30) (0) | 2021.09.25 |
| [Challenge(Old)] old-03 (35) (0) | 2021.09.18 |
| [Challenge(Old)] old-19 (15) (0) | 2021.09.08 |
| [Challenge(Old)] old-12 (25) (0) | 2021.09.08 |